大層なタイトルをつけてしまいましたが、Onyx Boox Nova2において、画面を上下にスクロールする際に役立つ機能があったので、ご紹介します。
Nova2がスクロール中によく落ちる
後日談:公式のサポートにより、初期不良と判断。交換いただきました。その後は落ちることはなく、快適に使用できております。
私のNova2ですが、画面を上下にスクロールしていると、OSが強制再起動されてしまいます(原因調査中 2020年5月8日時点)。特にマンガアプリ ピッコマで縦読みしているときや、Twitterでタイムラインを移動しているときに頻発しています。
スクロール操作に問題があるのかと思い、上下にスクロールではなく、1画面分ほど上下に移動してくれる(アンドロイドスマホなどでよくある”音量ボタンで1ページ送り”みたいな機能)機能を持つアプリがないか探していました
Firmware V2.3の紹介動画にあった
YoutubeのFirmware紹介動画を見ていると、
下記動画 1:58あたりからホーム画面に戻った後も、画面上に、上下にスクロールさせるボタンのようなものが表示されています。
2:16~2:24でこのボタンの動作が紹介されています。動画ではWebブラウザのページをこのボタンで上下に移動できています。
「Enjoy the Native app’s User Experience even on third party apps.」
標準アプリのユーザ体験をサードパーティアプリでも実現って言っています。
これは、まさに探していた機能!標準機能であったなんて!!
スクロールボタンの表示方法
スクロールボタンを表示させるためには、下記の手順で簡単にできます。
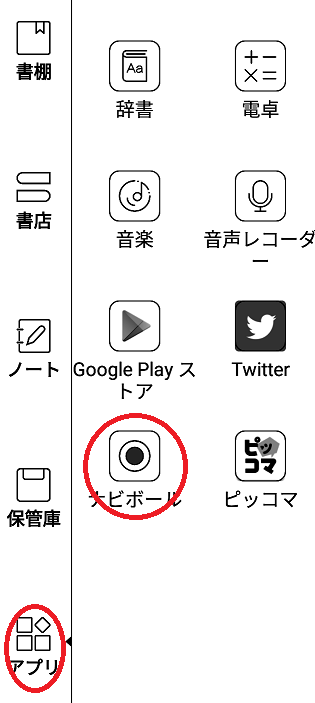
アプリメニューから「ナビボール」を選択する

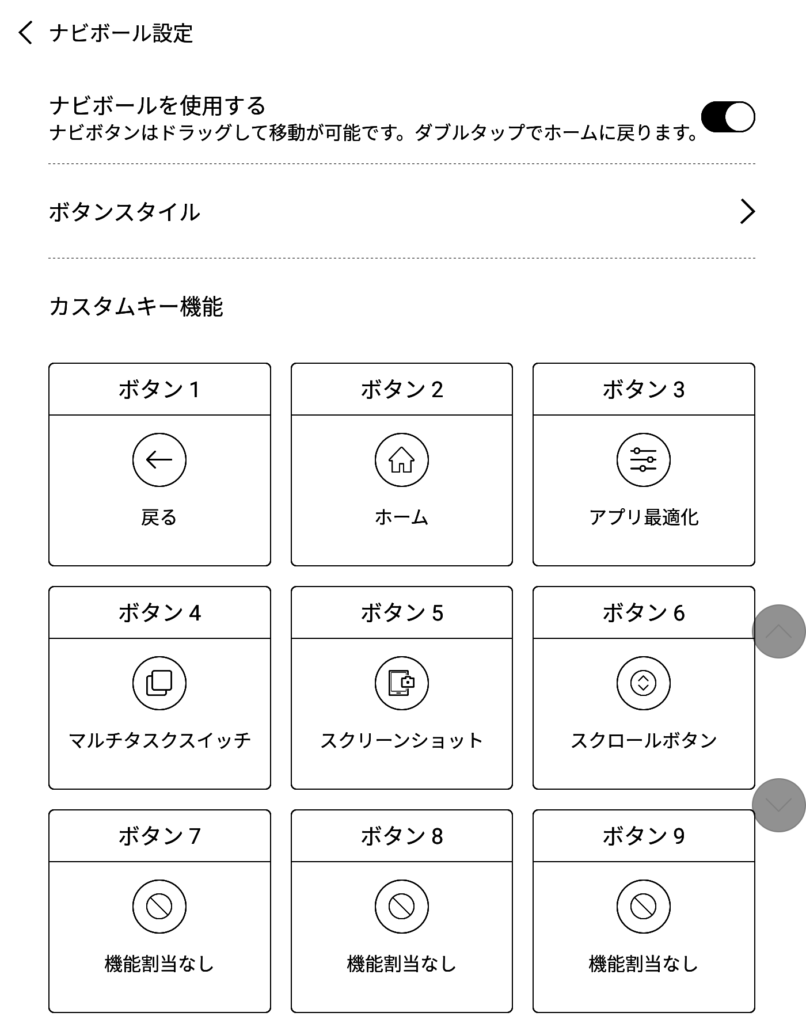
割り当てたいボタンを選択する
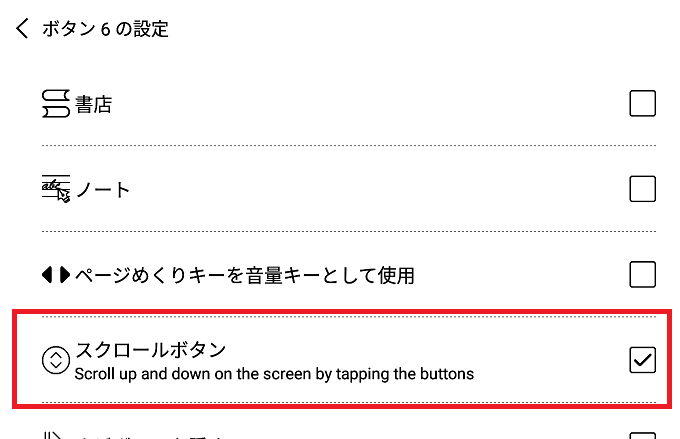
スクロールボタンの表示ON/OFFを切り替えるボタンを設定するナビボールボタンを選択します。私はボタン6に設定しました。

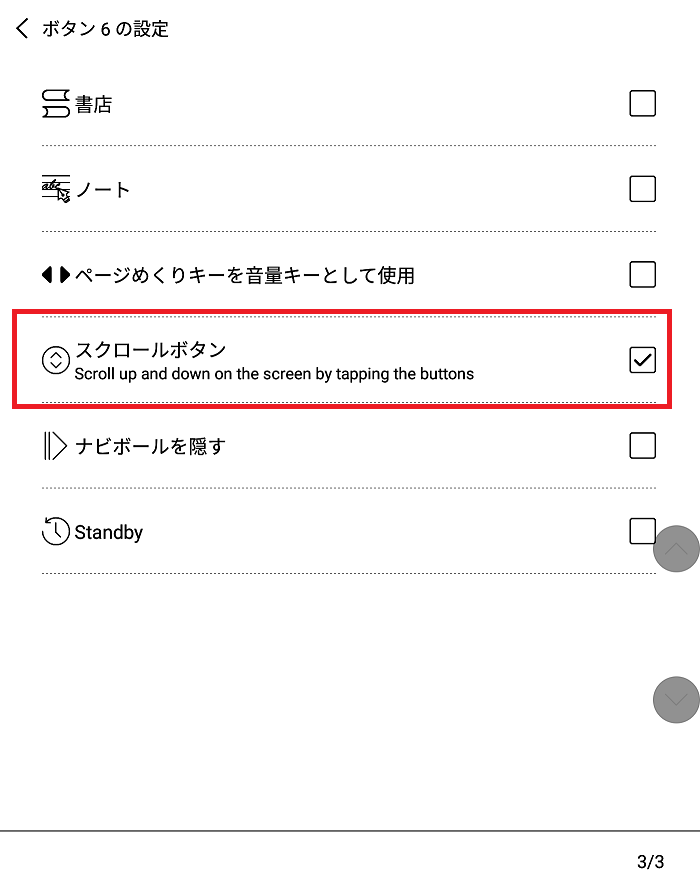
ボタンの機能として「スクロールボタン」を選択する

以上で、設定は完了です。
ナビボールをタッチして表示されるスクロールボタンをタッチすると、ナビボール近くに上下の矢印のボタンが表示されるようになります。
この上下のボタンは、独立してそれぞれ自由な位置に移動させるることができます。
私は、右手の親指で押しやすいように、画面右下に配置しました。
スクロールボタンでページ送りが簡単になったけど
標準ブラウザにもページ送り機能がありますが、それと比較してみましょう。
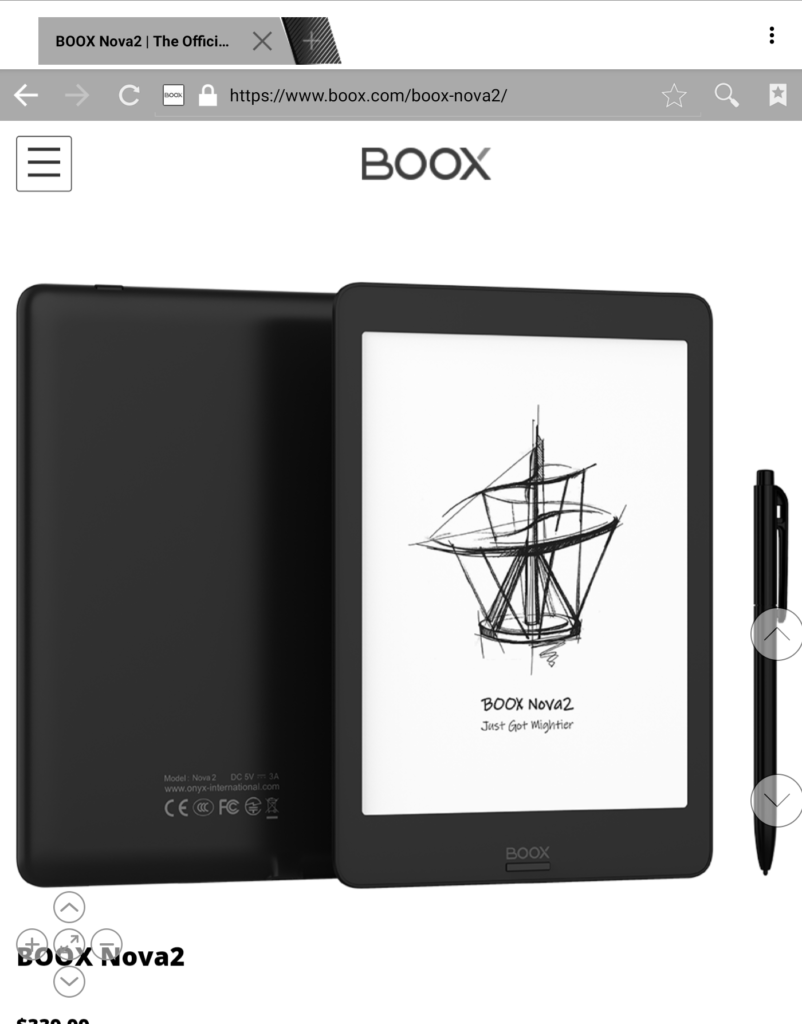
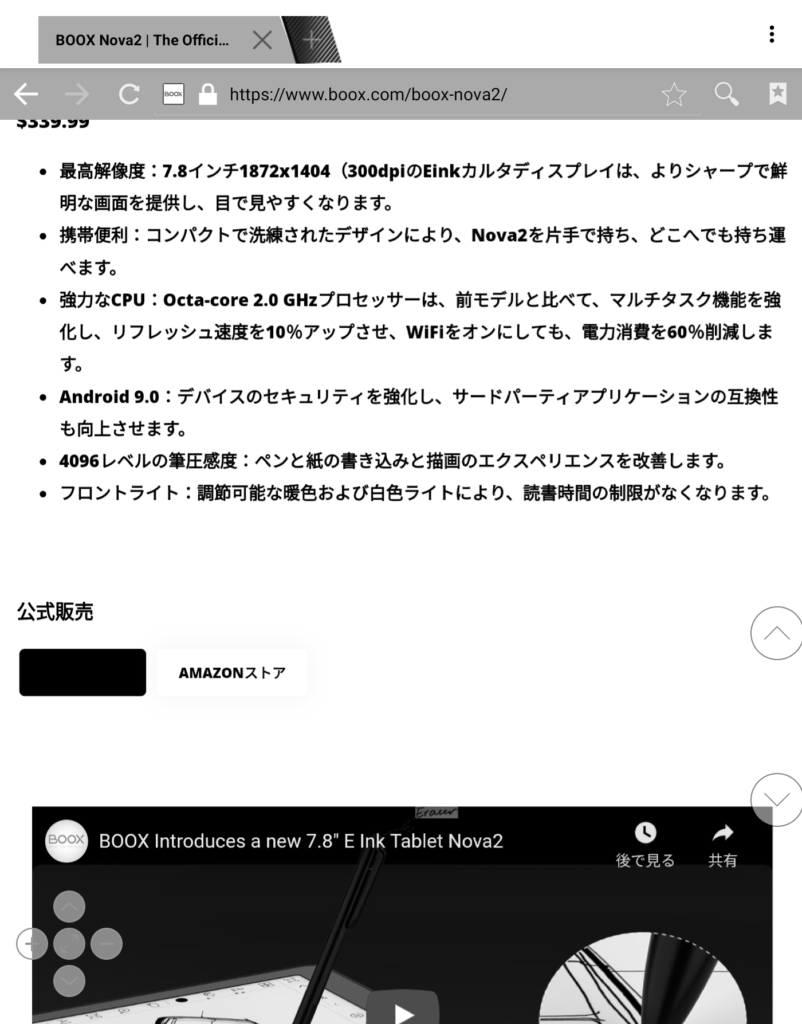
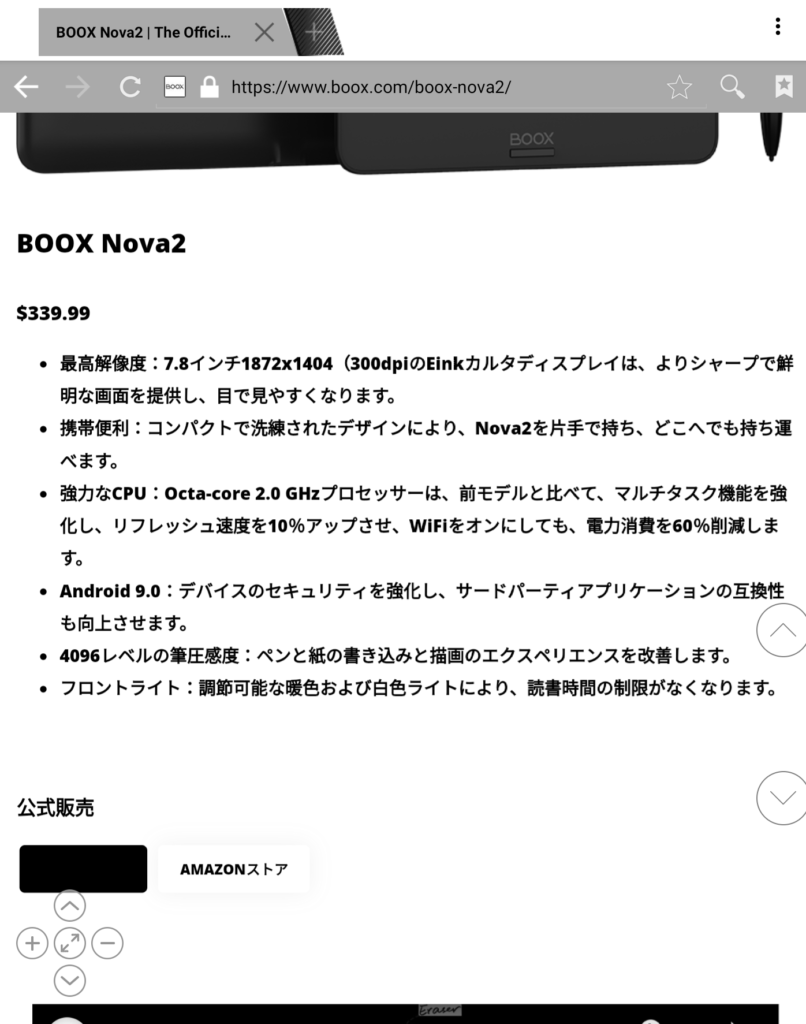
これは、Boox Nova2の公式HPをブラウザで表示しています。ここから、標準ブラウザのページ送りボタン(画面左下のボタン)と、今回設定したスクロールボタンとの送り量を比較してみます。

こちらが、標準ブラウザのページ送りボタンを押した結果です。先ほどの画面で見えていた部分と重なることなく、次のページが表示されています。ぎりぎり過ぎて、価格の表示がはっきりと見えなくなってしまっており、少し上に戻る必要があります。

一方で、スクロールボタンでの送り量を見てみます。このように、送る前に見えていたページの下20%ほどは残っており、標準ブラウザのページ送りボタンではわかりにくかった価格も問題なく見ることができます。

動きのきびきびした感じは、標準ブラウザのページ送りのほうが良かったのですが、見やすさも考慮するとスクロールボタンのほうが便利そうです。
ただ、少し難点を申し上げると、1タップで送れる行数が少し少なくも感じます。設定で送り量を調整できればベストかと思います。
Nova2スクロールボタンをぜひご活用ください
アプリでやろうとしてしまっていましたが、さすがに標準機能で用意されていたんですね。この動画を見るまで気づいていませんでした。
この機能のおかげで、スクロールするよりも、強制終了される頻度も減ったような気がします。
ひょっとしたら、まだ知らないだけの超便利機能がねむっているかも。と期待しつつ、Firmwareのマニュアルを読み進めていきます。

BOOX Nova2 7.8 ePaper



コメント
[…] […]